



Design better products with better feedback.Figma provides advanced features, easy design for the web made, design responsively with Auto Layout, Automate and augment your work with plugins, prototype while you design, and vice versa, and more.įigma helps the team to spend time thinking about high-level UX problems, rather than mindlessly repeating busy work.
#Best wireframe tools free#
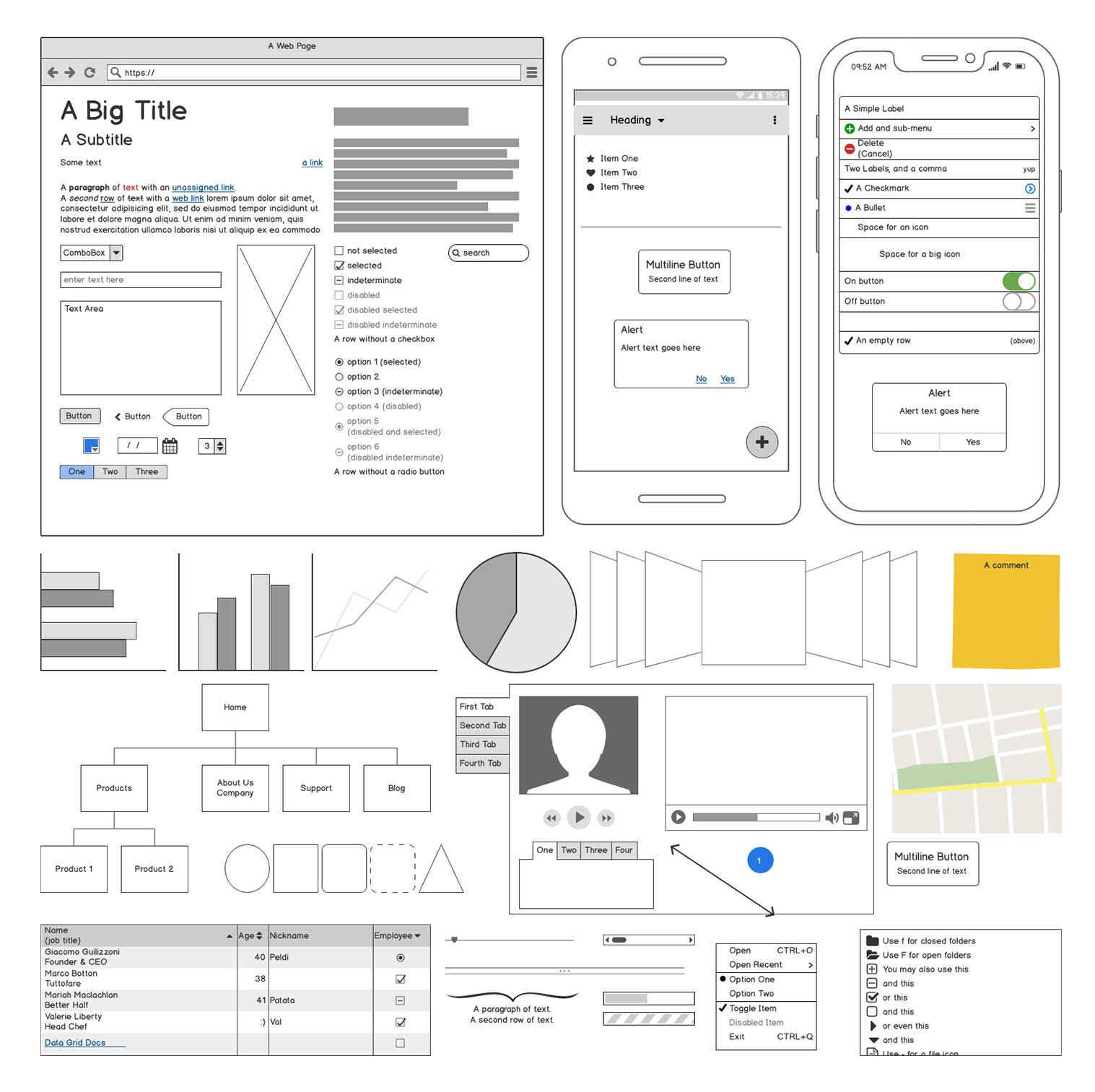
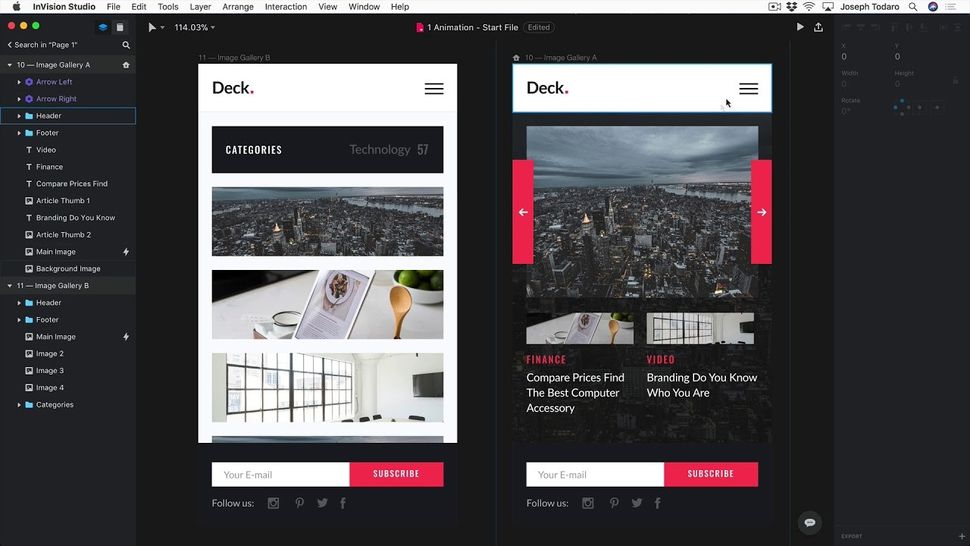
Figma can be used as a Desktop app (macOS, Windows), Live device preview (for iOS and Android).Īlong with free wireframe, it is easy to visually communicate your ideas and get feedback. Having many downloads per month would certainly indicate good service. It is a great way of getting to know how the user interacts with your interface. Wireframes are that necessary in-between step without all the bells and whistles wireframingĥ. it's important to have layout and functionality clear before you start adding things like color and fonts these can be distractingĤ. It helps to ensure consistency throughout the user interface as you'll determine how certain types of information should be displayed on every screen 3. They allow you to organize your ideas and get clarity and how the final product should be laidĢ. It is essentially a black-and-white diagram there's no need to include any styling color or graphics. It's important to note that a wireframe is a very simple blueprint of what the final product will look like. Well, this is a pin on how you want the user to process the information on the page and this will be based on your user research. In other words "how should the items on the page are organized, what content goes, where and how should space be allocated, and what functionalities are available, this includes positioning elements such as buttons menus and headings. Imagine you're designing a mobile app you would need to create wireframes for each screen that the user moves through when using a wireframe is used to define and plan the information hierarchy on a page or screen. Put simply it's a two-dimensional drawing of a page's interface. We explain exactly what a wireframe is and why it's so useful then we'll take a look at best 10 Free Mockup and Wireframe Tools for Designers. This article talks about a very important aspect of the UX design process wireframes.


 0 kommentar(er)
0 kommentar(er)
